[네이버웹마스터 가이드] 사이트 연관채널 활용하여 노출 증가시키기
페이지 정보
작성자 금탑 작성일 21-07-08 09:30 조회 13,483 댓글 0본문
사이트 연관 채널
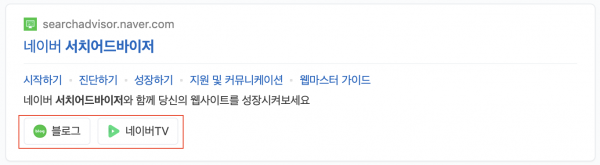
- 사이트와 관련된 네이버 내의 서비스 및 SNS 채널을 구조화된 데이터로 적용할 수 있으며 채널 정보는 사이트의 신뢰도에 따라서 아래와 같이 PC 및 모바일 검색 결과에 노출될 수 있습니다.
- 연관 채널은 검색로봇의 수집을 기준으로 사이트-채널과의 연계성을 자동화된 알고리즘으로 찾고 있습니다.
- 검색로봇이 수집한 정보를 토대로 사이트와 관련된 채널의 정보를 자동으로 추출하여 클러스터링
- 사이트의 루트 페이지에 구조화 데이터를 통해서 마크업 상으로 채널 제출된 경우
- 검색결과에 노출되는 모든 사이트에 연관채널이 부착되지는 않으며 아래와 같은 기준을 통해서 노출합니다
- 사이트명이 중의성이 없이 고유해야 함
- 정부기관 등 공공 정보로 누구에게나 정답으로 제공할 수 있는 신뢰도가 높은 사이트
- 사용자 선호도가 높은 사이트
- 현재 지원하는 연관채널 도메인은 아래와 같습니다.
- 네이버 서비스
- 블로그/카페/포스트
- 스마트스토어/브랜드스토어
- 네이버 TV
- 언론사 홈
- 웹 채널
- 페이스북, 인스타그램, 아이튠즈, 구글 플레이 스토어, 트위터, 유튜브, 링크드인, 핀터레스트, 카카오 스토리
- 네이버 서비스
사이트 연관 채널 마크업
- 타입 및 속성
schema.org에서 정의한 Person 혹은 Organization을 사용하며 아래와 같은 속성값을 지정해야 합니다.
| 속성 | 필수여부 | 설명 |
|---|---|---|
| name | 필수 | 사이트 이름 |
| url | 필수 | 사이트 URL |
| sameAs | 필수 | 사이트와 연관된 채널 URL 목록 |
- JSON-LD 형식으로 구현한 예제
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "My Site Name",
"url": "http://www.mysite.com",
"sameAs": [
"https://www.facebook.com/myfacebook",
"http://blog.naver.com/myblog",
"http://storefarm.naver.com/mystore"
]
}
- Microdata 형식으로 구현한 예제
<span itemscope="" itemtype="http://schema.org/Organization">
<link itemprop="url" href="http://www.mysite.com">
<a itemprop="sameAs" href="https://www.facebook.com/myfacebook"></a>
<a itemprop="sameAs" href="http://blog.naver.com/myblog"></a>
<a itemprop="sameAs" href="http://storefarm.naver.com/mystore"></a>
</span>출처 : 네이버 웹마스터 가이드
댓글목록 0
등록된 댓글이 없습니다.