[네이버웹마스터 가이드] 검색이 잘되는 웹사이트 만들기
페이지 정보
작성자 금탑 작성일 21-05-28 13:57 조회 10,630 댓글 0본문
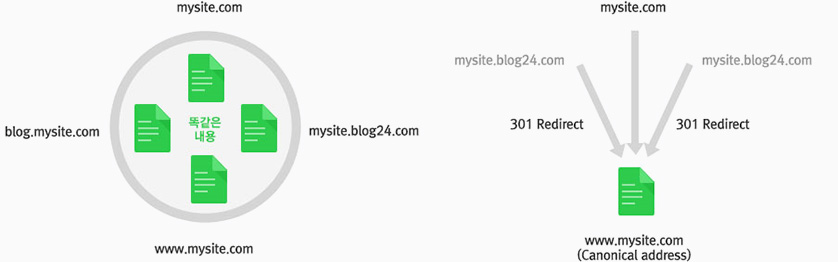
같은 내용이라면 되도록이면 단일 호스트 명, 단일 URL을 사용하도록 설정해 주세요.
같은 내용을 나타내는 여러 hostname/URL을 만들지 마세요.
- 여러 hostname 쓴다고 검색에 노출이 될 가능성이 높아지지 않습니다. 똑같은 내용은 중복 판정을 받습니다.
- Web cache에 같은 내용으로 중복되는 등 불필요한 인터넷 트래픽을 유발하여 검색로봇이 효과적으로 수집하는 데 방해가 됩니다.
여러 주소를 꼭 써야 한다면 대표(canonical) 주소로 301 redirect 해 주세요.
- 대표(canonical) 주소란 사람들에게 알리고자 하는 주소이며 호스팅 업체나 플랫폼에 상관없이 바뀌지 않는 고유 주소를 의미합니다.
- 구 서비스 유지, 호환성 등의 문제로 인하여 같은 내용을 여러 주소로 표현해야 하는 경우에 대표 주소로 redirect 해야 하며, 특히 www가 있는 경우와 없는 경우는 여러분의 선호도에 따라 한 쪽으로 redirect 해야 합니다.
- redirect 처리 시 자바스크립트 (예: document.location = 새 URL;)가 아닌 HTTP redirect를 사용해주세요.

대표 주소로 301 redirect 가 어렵다면 HTML 마크업 시 rel="canonical" 으로 대표 주소를 기입해주세요.
- rel="canonical" 정보는 <link> 태그를 이용하여 작성 가능하며 자세한 내용은 웹 표준 HTML 마크업 가이드를 참고하세요.
- 대표 주소를 지정한다면 검색 결과에서 여러분의 콘텐츠가 중복 없이 대표 URL로 노출될 수 있는 가능성이 커집니다.
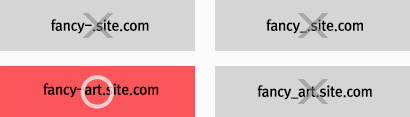
호스트 명 표준을 따라 주세요. 호스트 명에 밑줄글자(underscore) 사용하지 말아주세요.
- 호스트, 도메인 이름으로 허락된 글자는 알파벳, 숫자 그리고 하이픈(-) 입니다.
- hyphen은 맨 앞이나 뒤에 올 수 없습니다. (RFC-952)
- 한글 도메인이라 불리는 국제화 DNS에서도 hostname으로 underscore를 사용할 수 없습니다.(RFC-5890, 5891, 5892, 5893)
- 표준이 아닌 도메인 이름은 규정을 느슨히 적용한 웹 브라우저에서는 작동할 수 있으나 다른 곳에서 오동작 할 수 있습니다. 또한, SNS 등에서 링크가 잘못 활성화될 소지가 있습니다.

robots.txt를 사용하여 검색로봇이 방문할 수 있도록 허용해주세요
robots.txt 샘플 및 설명
- 네이버 검색로봇만 접근 가능하게 설정
User-agent: Yeti Allow: /- 모든 검색엔진의 로봇에 대하여 접근 가능하게 설정
User-agent: * Allow: /- 사이트의 루트 페이지만 접근 가능하게 설정
User-agent: * Disallow: / Allow: /$- 관리자 페이지, 개인 정보 페이지와 같이 검색로봇 방문을 허용하면 안 되는 웹 페이지는 수집 금지로 설정해주세요. 만약, 모든 페이지를 수집 금지로 설정하면 사이트의 어떠한 페이지도 검색 결과에 노출되지 않으므로 수집 대상이 아닌 URL 패턴만 Disallow로 지정하는 것을 권장합니다.
User-agent: Yeti Disallow: /private*/네이버 검색로봇에게 /private-image, /private-video 등은 수집하면 안된다고 알려줌
User-agent: * Disallow: /모든 검색로봇에게 모든 페이지가 수집 금지임을 알려줌
robots.txt 파일은 반드시 root에 위치해야 합니다.
예) http://www.example.com/robots.txtrobots.txt에서 sitemap.xml의 위치를 알릴 수 있습니다.
User-agent: *
Allow: /
Sitemap: http://www.example.com/sitemap.xml
- robots.txt 파일이 없으면 네이버 검색로봇은 사이트 내 모든 문서를 수집 대상으로 간주합니다.
- 되도록이면 robots.txt 파일을 생성하는 것을 권장하며, 검색엔진에 노출이 안되는 문서의 경우 Disallow 문법을 사용하여 수집 금지 정책을 적용해주세요.
- robots.txt에 대한 좀 더 상세한 내용을 알고 싶다면 http://www.robotstxt.org/를 참고해주세요.
전체 사이트의 구조를 알 수 있도록 사이트맵 XML 파일을 만들어 주세요.
사이트맵이란?
- 사이트맵은 사이트 내의 수집 대상 URL 목록을 담은 XML 형식의 파일입니다.
- 사이트 내에 수집되어야 할 페이지들을 검색로봇에 알려 줄 수 있습니다.
- 이미 수집되고 있더라도 추가적인 정보를 검색로봇에 제공하여 더 잘 수집되게 도울 수 있습니다.
sitemap.xml 샘플 및 설명
- 사이트맵에 대한 상세한 내용은 사이트맵 제출 가이드를 참고해주세요.
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/footer.html</loc> <lastmod>2019-08-26T11:16:53+09:00</lastmod> <changefreq>weekly</changefreq> <priority>0.8</priority> </url> </urlset>
오류 페이지는 HTTP 규약에 맞게 작성해 주세요
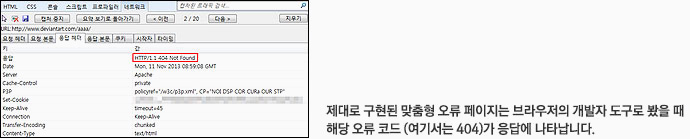
오류 페이지는 의미 있는 HTTP 응답 코드를 유지해 주세요.
- 404 오류 페이지는 404 Not Found HTTP response 하게 만들어 주세요.
- 오류 page로 redirect 하도록 하지 말아 주세요.
- “페이지가 없습니다”라는 내용만 출력하고 HTTP 200 OK return 하지 말아 주세요.
- 사람 뿐 아니라 HTTP 규약을 준수하는 S/W가 이해할 수 있게 해 주세요.

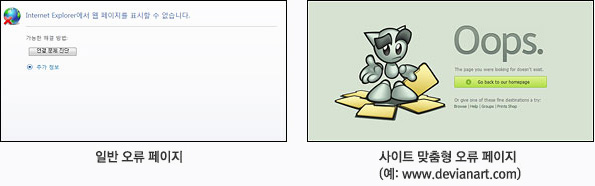
사이트 맞춤형 오류 페이지(Custom error page)를 통해 사이트 방문자에게 자연스러운 오류 안내를 해주세요.
- 잘못된 URL입력이나 권한 밖의 페이지에 접근했을 때 사용자에게 안내하는 페이지 입니다.
404 Not Found: 자료 없음. URL 잘못 입력했음. 옛날 URL임.
403 Forbidden : 권한 없음. 막혔음.
503 Service Not Available : 서버가 많이 힘듭니다. 버틸 수가 없습니다. - 위 경우에도 내용만 출력하고 HTTP 200 OK return 하지 말아 주세요.

- 잘못된 URL입력이나 권한 밖의 페이지에 접근했을 때 사용자에게 안내하는 페이지 입니다.
모바일 친화적인 사이트를 만들어주세요.
반응형 웹 사이트
- 반응형 웹은 웹 브라우저가 웹문서의 가로폭을 기기의 스크린 크기에 맞게 자동적으로 조절하는 기법입니다. 반응형 웹은 데스크톱이나 모바일 환경에 상관없이 동일한 URL을 사용하여 기기에 최적화된 콘텐츠를 제공할 수 있습니다. 네이버 검색엔진은 반응형 웹 사이트를 권장하며 자세한 내용은 웹 표준 HTML 마크업 가이드의 모바일 사용성 항목을 참고하세요.
별도의 모바일 URL 제공
- 만약 여러분의 데스크톱 사이트에 대응하는 별도의 모바일 사이트가 존재한다면, 사용자가 모바일 웹 브라우저로 데스크톱 사이트에 접근시 자동으로 모바일 사이트로 redirect를 처리해야 합니다. 대부분의 웹 브라우저는 자신만의 이름(User Agent Name)을 가지고 있으므로 여러분의 사이트가 모바일 환경을 인식할 수 있도록 사용성을 개선해 주세요.
- 일반적으로 별도의 모바일 URL을 제공하는 사이트의 경우 데스크톱 사이트와 동일한 콘텐츠를 제공하는 경우가 많습니다. 이 경우 모바일 사이트의 페이지에 1:1로 대응되는 데스크톱 사이트의 URL을 명시적으로 지정하는 것을 권장합니다. 자세한 내용은 웹 표준 HTML 마크업 가이드의 모바일 사용성 항목을 참고하세요.
출처 : 네이버 웹마스터 가이드
댓글목록 0
등록된 댓글이 없습니다.
